Vanguard
The Vanguard Group, Inc. is an American registered investment advisor based in Malvern, Pennsylvania. I worked on the Special Offers team, and we focused specifically on Intergenerational Wealth. This team created tools, that third-party advisors could use to help their clients grow their wealth across generations.
MAJOR ROLES:
WEB DESIGN, UX/UI, CONSULTING
DATE:
SEPT 2020-AUGUST 2021
EMPLOYER:
THINK COMPANY
Background
Special Offers was a new team that Vanguard created in order to build loyalty with competing advisor firms. The goal was for Vanguard to be considered a resource rather than a competing firm. The objective of the Special Offers team was to create free MVP tools that third-party advisors could use for a period of time. If the tools showed value this would lead to either a monthly payment or partnership with Vanguard to use the final product.
The Intergenerational Offer (IWO) focused specifically on helping advisors maintain accounts with families for longer periods of time. In the past when an advisor’s client passed away, the younger family members would move the accounts over to their trusted advisor. The goal of IWO, was to provide tools that advisor could use to build a sticky relationship with a secondary account holder, and extended family members. As a result, if the primary account holder passed, the family would trust the advisor to continue to be their point-person.

Challenge
The Discovery Team was working in a silo apart from the Delivery Team. This caused a lack of continuity that left the Delivery Team with many open questions about what tools they were creating, and what the UX/design requirements needed to be. We had a very tight deadline to turn the design around for a suite of IWO tools, and needed to align rapidly on the design direction.
Discovery Process
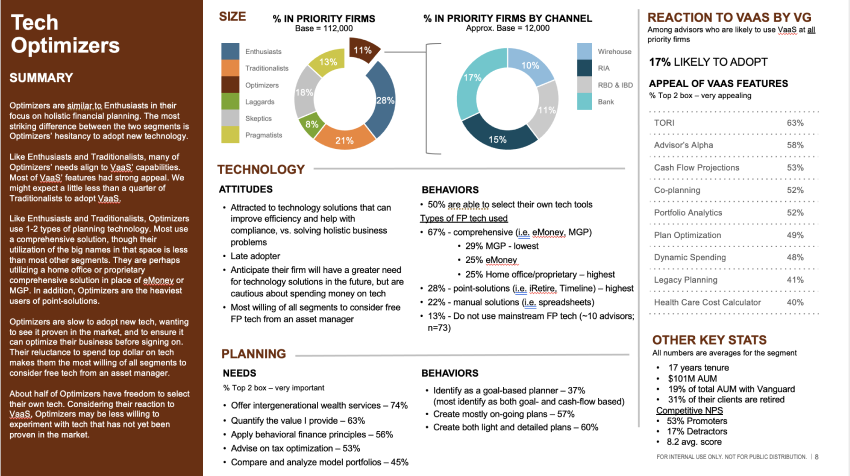
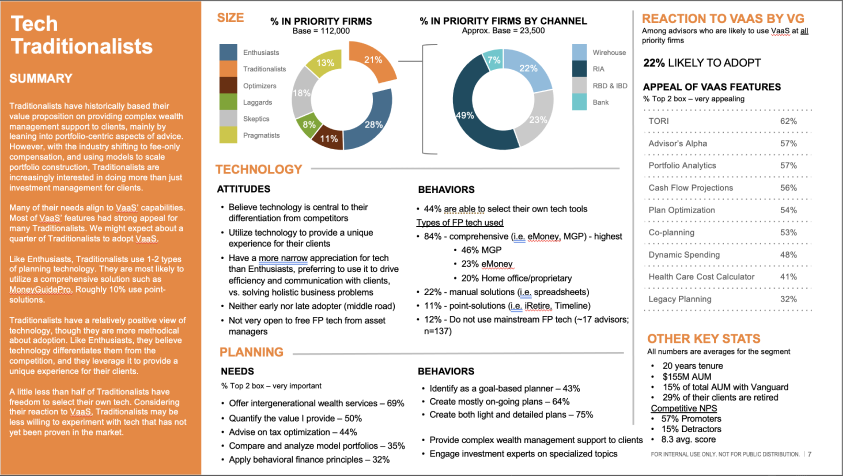
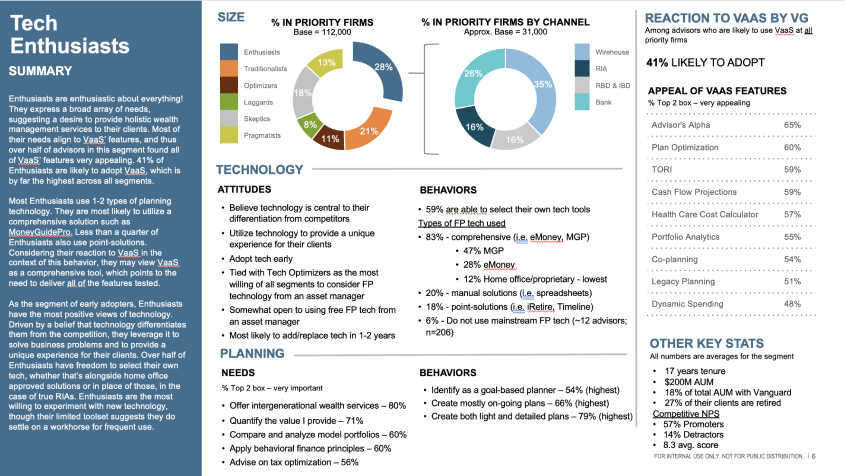
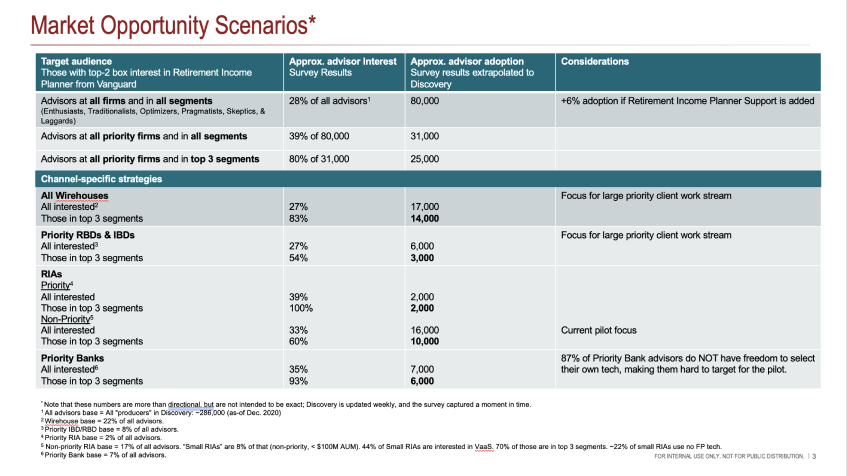
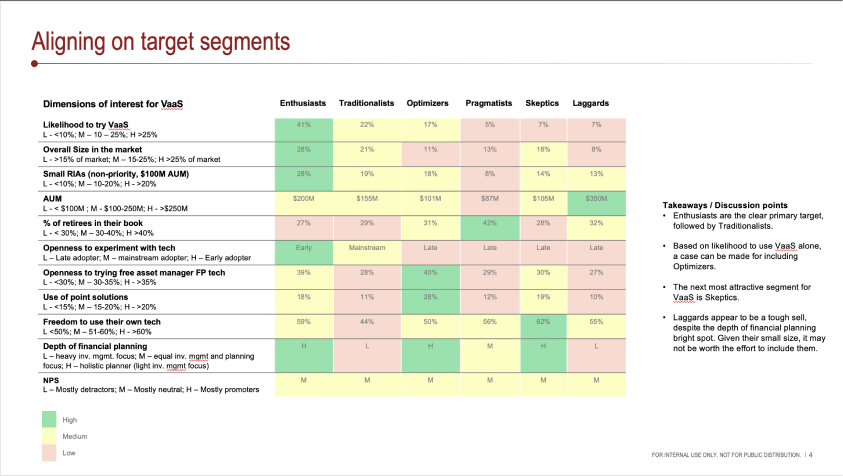
The Discovery Team conducted user interviews, online surveys, and testing on low-fidelity prototypes to determine what tools the Delivery Team needed to make. These are a few examples of the research outputs generated by the Discovery Team. They were able to identify advisor segments that allowed us to pinpoint the type of advisor we wanted to target for our MVP. Their readouts were so in-depth that we could identify which advisor group had the largest segment, who would be the most enthusiastic to a new tool, and what was the best ways to market to each audience.
Key Takeaways + Areas of Opportunity
We chose to target Tech Enthusiasts and Tech Traditionalists because they took up the largest percentages in priority firms. Although they are very different segment groups, we felt confident about this choice. Tech Traditionalists are only tech averse to products that they are not comfortable with. We knew that if we provided educational tools, resources, and supports we could win them over.
We also chose to focus on Tech Enthusiasts because they averaged at about 17 years until retirement. We knew we wanted to target younger advisors because they would be more incentivized to maintain a longer relationship with their clients. On the other hand, Traditionalist’s tended to have older clients, which means that they have more prospects that need to consider intergenerational wealth sooner.
Google Sprint
Although the Discovery Team provided a lot of useful information, they did not have the support of a UX Strategist or Designer on their team, and ended up recommending four distinctly different IWO tools that did not connect to one another. As a result, the Delivery Team which consisted of myself, a UX Strategist, a UX Content Writer, a Project Lead, and 3 Subject Matter Experts conducted a Google Sprint.
A Google Sprint is: a five day process that uses design thinking with the aim of reducing the risk when bringing a new product, service, or a feature to the market. Over the course of five, eight hour days we sat on virtual calls running through a series of UX exercises mapping out potential userflows, doing competitor and comparative analysis, completing rounds of four-step sketches, storyboarding, low-fidelity prototyping, and finally usability testing. By the end of the week, we had a solid plan of action and identified how we can bring this process in more organically in the future, in order to unite the Discovery Team and Delivery Team to work more cohesively and efficiently.

Test Prototype
During the final stage of the Google Sprint, we did testing of our low-fidelity prototypes on third-party advisors from our target advisor segments. We decided that rather than having four separate IWO tools, we would create one unified experience. The advisor could create a profile for their client and add in relevant information; such as, their family mission, intergenerational wealth objectives, and have a view of their asset split. Once the profile was complete, they could then use the IWO tools to begin the planning process between the advisor and the client. We were surprised at how positive the third-party advisors test group responded to the prospects of this offer. One advisor said, “I would pay to use this right now!” Based on their feedback we felt confident to move forward creating the MVP.
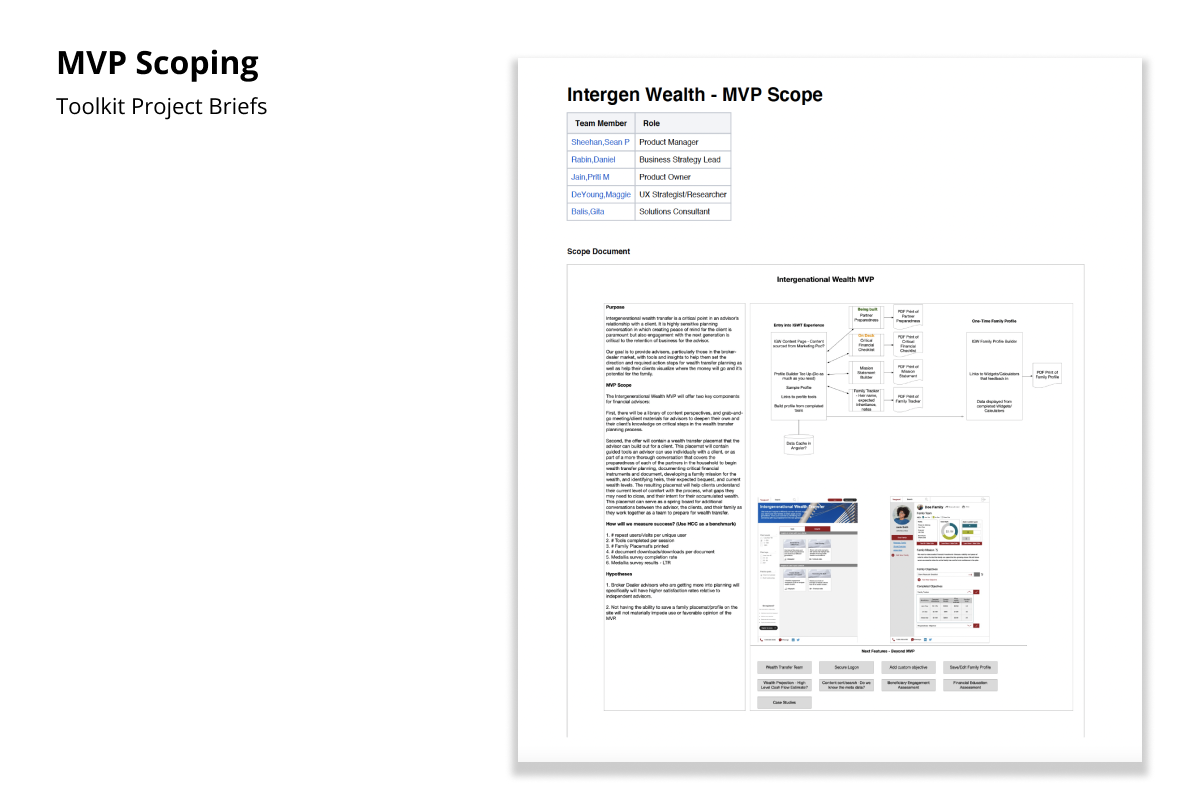
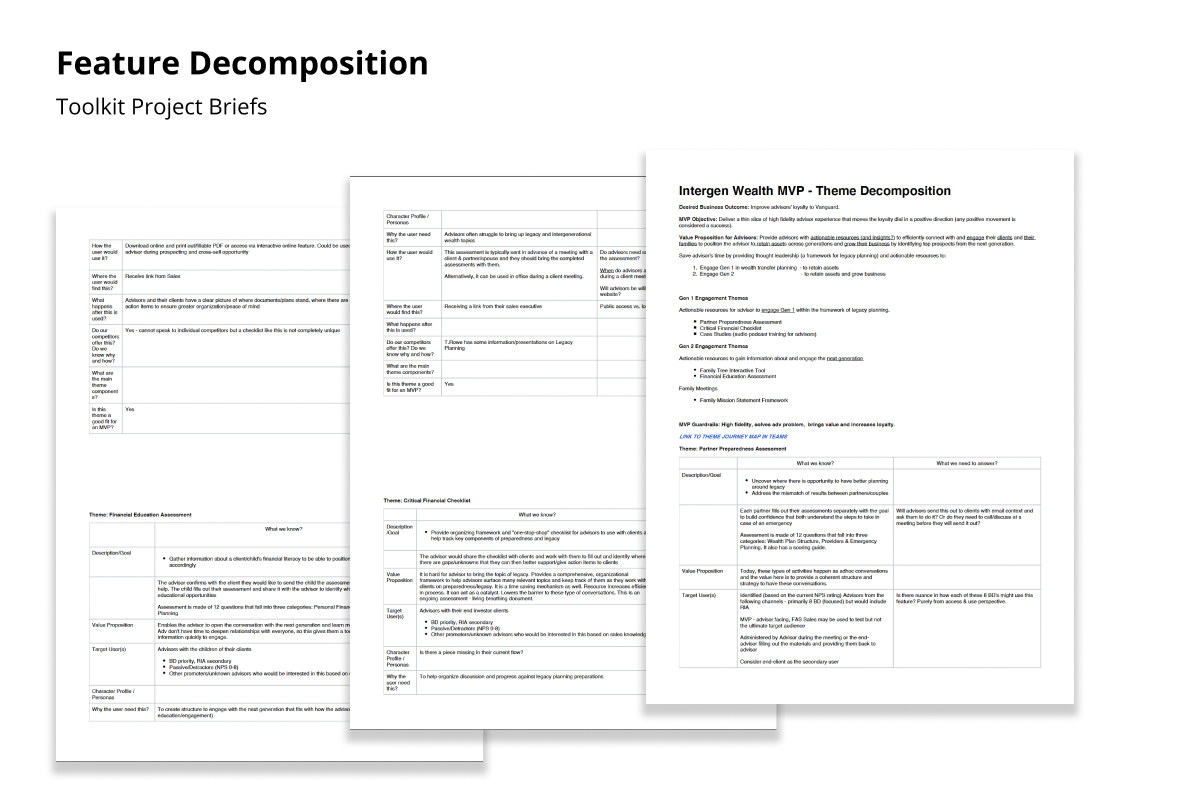
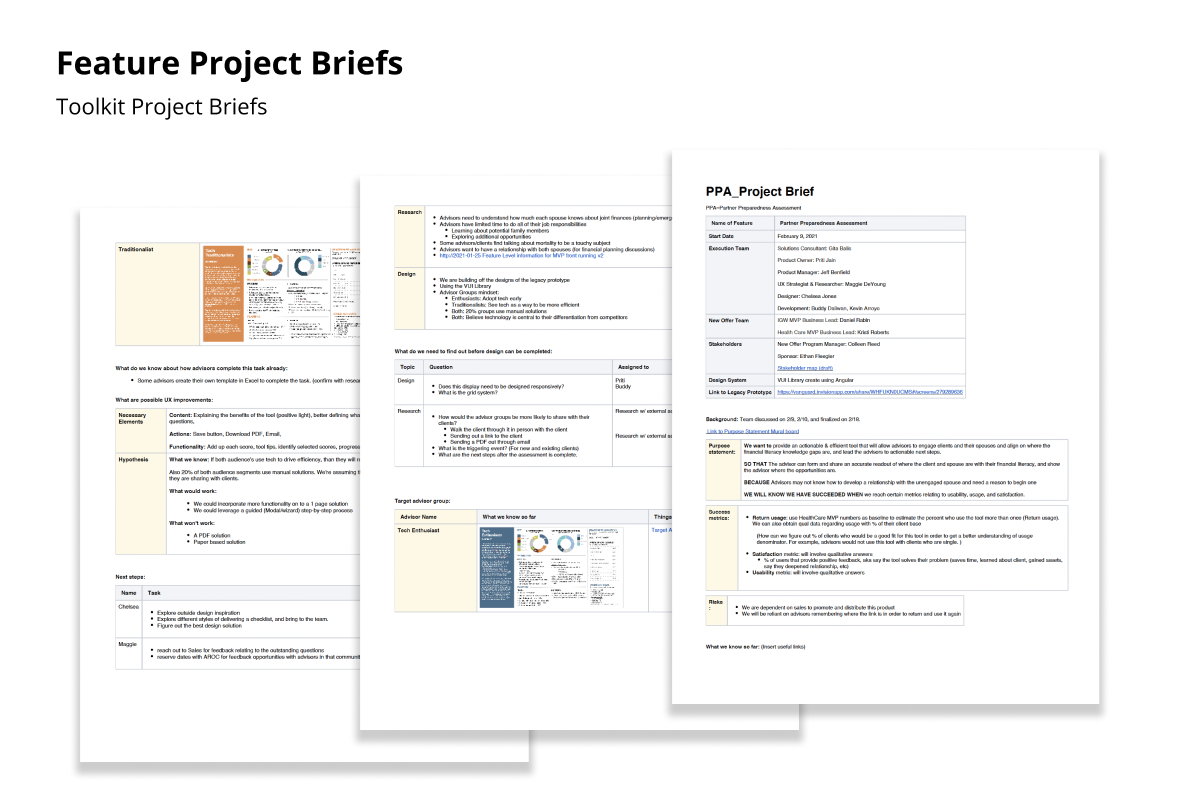
Design Intake Process
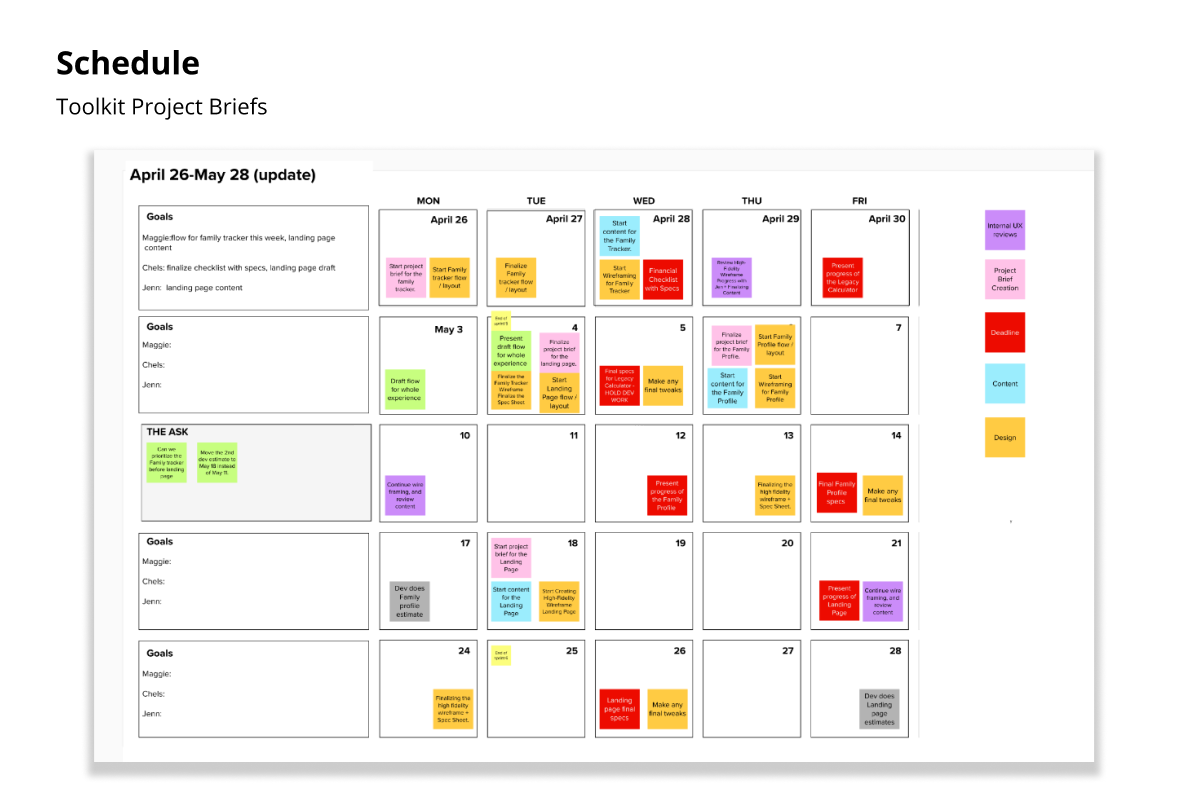
Due to the time spent re-working the design direction, having an efficient process became top priority. We began by documenting all the functionality we needed to include in the MVP, then did a theme decomposition of each tool to determine what our goals were, what the value proposition was, who the target advisor segment would be, etc. I then introduced UX project briefs to the team, so we could consolidate all our UX requirements into one place, and align on the design direction for the high-fidelity wireframes. Once we had a plan of action, aligning timelines was very important, so I created a space in Mural for us to organize our work-streams.
“IWO was a relatively large platform that had many interactions to it, so setting up a usable prototype was important for internal design reviews and handoffs to dev. This is a video walk-through of a userflow within the prototype. “
Landing Page Design
Although the IWO profile and tools used Vanguard’s traditional red and white design system, by the time we got to the landing page Vanguard was in the process of a re-branding that implemented a fresh color pallet and an assortment of vector design patterns. We decided to try out the color system on the landing for a couple of reasons, first because third-party advisors were still not fully trusting of Vanguard tools not stealing their client information, so by having a different look and feel we hoped it would lesson their apprehension. Also, we wanted the IWO landing page to stand out from the rest of the Vanguard platform. The landing page lives on a separate domain that would be shared by our Sales Team or need to be searched online, so we were not concerned with anyone accidentally navigating to this screen within the Vanguard platform and creating a jarring experience.