Native Messaging
Indeed required the development of a state-of-the-art messaging experience aligned with industry standards. I led the end-to-end redesign of the product, collaborating extensively with engineering teams and external stakeholders to ensure a seamless implementation. Additionally, I provided strategic mentorship to a junior designer, fostering their growth and ensuring design consistency throughout the project.
MAJOR ROLES:
Product design, Mobile Apps
DATE:
September 2024
EMPLOYER:
Indeed
Background
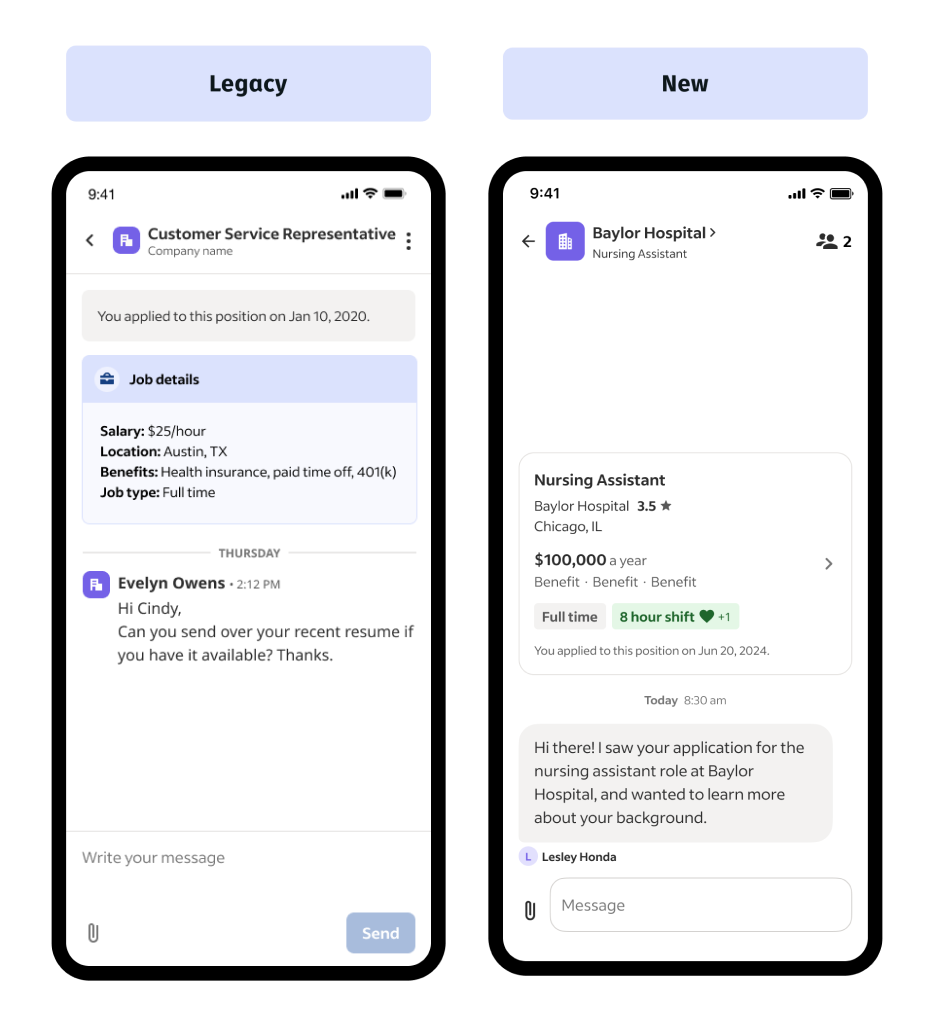
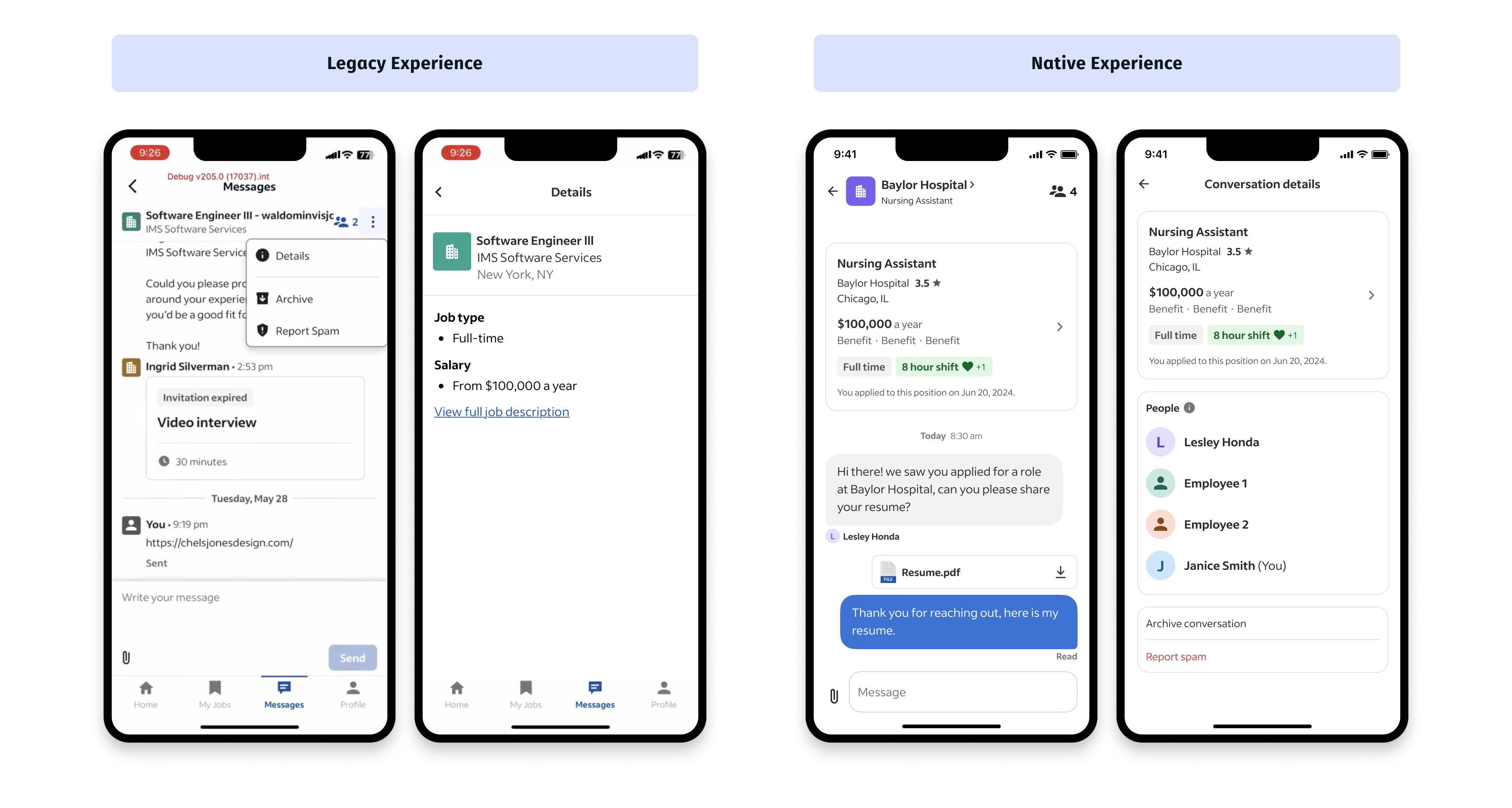
The existing messaging experience relied on mobile web code and felt outdated, resembling an email inbox rather than an instant messaging platform. Our objective was to design and implement a fully native messaging experience that adhered to platform best practices and delivered a modern, intuitive, and seamless user experience.

Challenge
Messaging is a critical component of the platform, influencing both job seekers and employers. Consequently, the planned native updates had far-reaching implications, affecting multiple teams. Ensuring the project’s success required seamless collaboration and clear, consistent communication across all practitioners involved.
Project Kickoff
To establish a strong foundation for the project, I began by sharing knowledge and aligning stakeholders across the Mobile Web (M-Web), Employer, and Native teams. I organized a series of intake calls to identify pain points, constraints within the current experience, and key stakeholders who needed to be involved. Encouragingly, many teams recognized the need for the messaging product’s evolution and were enthusiastic about collaborating. To facilitate effective participation across time zones, including team members in California and Japan, I designed and conducted an asynchronous virtual workshop.

The Workshop:
The workshop aimed to identify and prioritize the key problems to address in the MVP of the messaging experience. It was structured into three parts:
- Experience Audit: Participants were guided through prompts to evaluate various aspects of the messaging app.
- Pain Point Prioritization: Leveraging insights from M-Web researchers, who had compiled a list of six pain points from user interviews with job seekers, participants voted to identify the top three issues to address.
- ‘How Might We’ Prompts: Participants generated ideas and potential solutions related to the pain points they prioritized.
The feedback gathered during the workshop was synthesized and prioritized in collaboration with the core team, forming the foundation for the MVP roadmap.
Design Process

Establishing The Look & Feel:
To collaborate effectively with another designer, I established the look and feel for the updated messaging experience, balancing adherence to our design system with opportunities for innovation. Key screens were prioritized, and design patterns were defined to guide the aesthetic. After reviews with stakeholders and UX peers, we aligned on a direction: the goal was to create a vibrant, intuitive messaging experience that felt both familiar and forward-thinking.
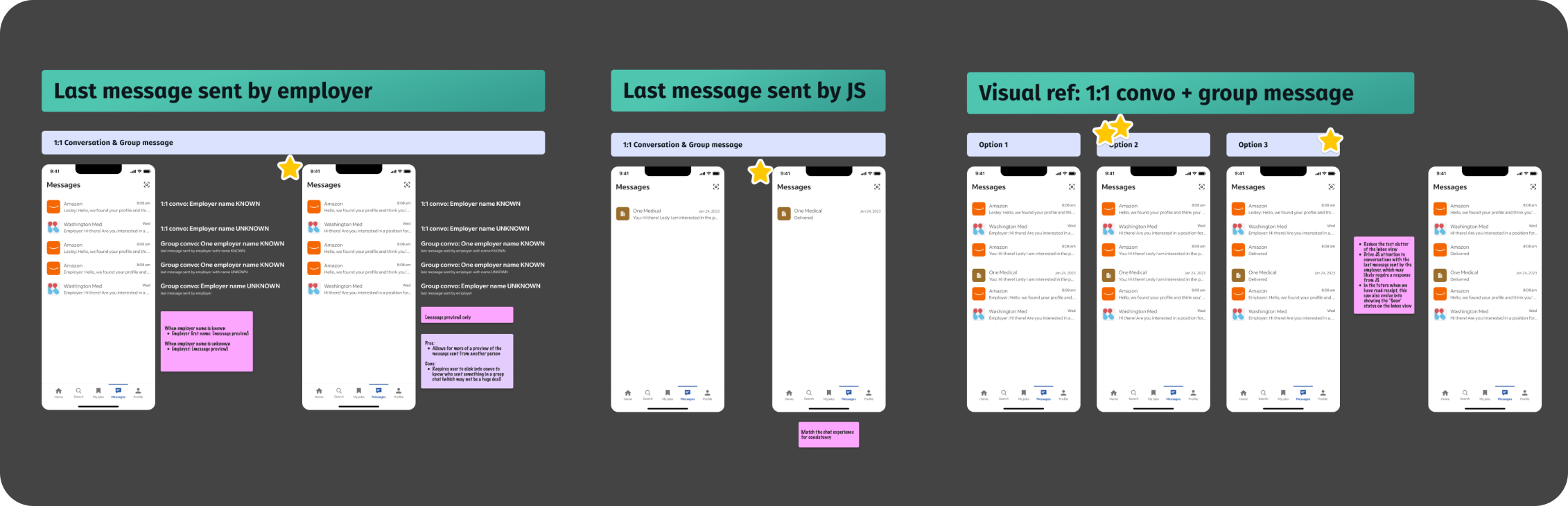
For the inbox experience, we aimed to balance familiarity and modernity, maintaining the avatar treatment from previous designs while streamlining certain inbox elements. In contrast, the conversation view emphasized a true chat experience, incorporating features like chat bubbles and delivery indicators to create a dynamic and engaging interface.

Figma Preparation:
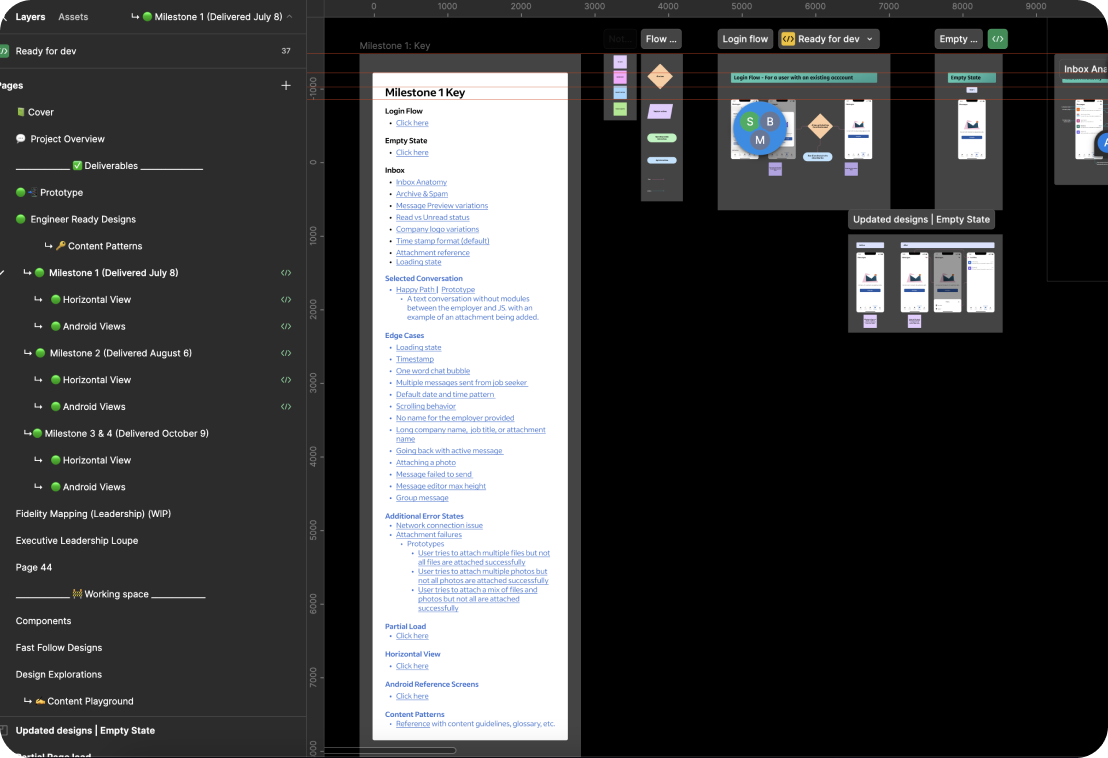
I created organized Figma templates featuring hotlinks to each design, clearly labeled design flows, color-coded sticky notes for engineering and UX feedback, and user flow interactions. These templates ensured consistency within the design file, streamlined collaboration with the other designer, and enhanced predictability when working with engineering teams.
Design Iterations
The design process was thorough, accounting for every interaction expected within the messaging experience. Key areas we focused on included the inbox, sub-folders for archiving and reporting conversations, the selected conversation view, the in-conversation menu, and various edge cases.
With each milestone, we conducted multiple design reviews with UX and engineering to ensure feasibility and usability for job seekers. My goal was not just to improve the visual design but also to create a more seamless experience. I identified opportunities to reduce friction, such as incorporating swipe gestures for archiving conversations and adding an undo button for accidental actions.
Releasing Design Work
Given the significant impact these designs would have on the native experience, I conducted a ‘roadshow’ to share the design process with senior leadership and stakeholders across multiple teams. I walked them through the designs for each milestone, explaining the design rationale and engineering considerations.
The designs were well-received across the organization, and several design patterns established for the native experience are being adapted for the M-Web platform. The build is nearing completion and is set to go live at 5% within the US by March 2025.

Next Steps
I recently led a workshop with UX team members and our product manager to define the future direction of the messaging experience. While the MVP has laid a strong foundation, we recognize that there is significant potential to advance the product further. We are now developing a research plan to explore the integration of AI into the messaging experience, including concept testing to gauge how job seekers will respond to these innovations.




